
1. 사용 할 라이브러리
https://tscanlin.github.io/tocbot/
Tocbot
Tocbot builds a table of contents (TOC) from headings in an HTML document. This is useful for documentation websites or long markdown pages because it makes them easier to navigate. This library was inspired by Tocify, the main difference is that Tocbot us
tscanlin.github.io
2. tistory에 적용하기
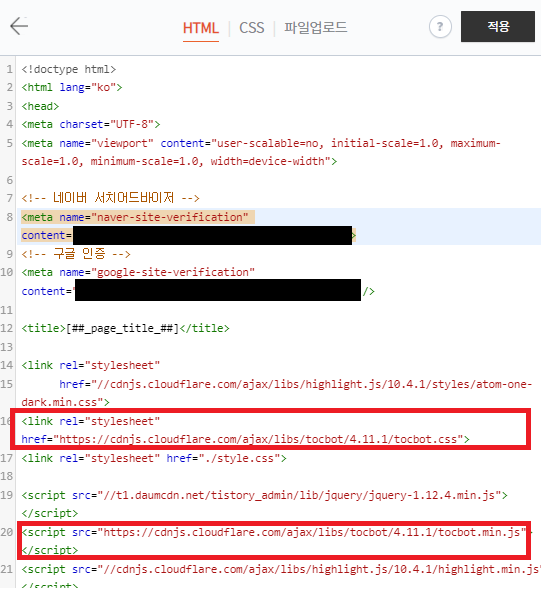
2.1. <head></head> 태그 안에서

<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.min.js"></script>관리자 페이지 -> 스킨 편집 ->html편집으로 들어가서 <head> </head> 태그 안에 해당 링크를 넣는다.
2.2. <body></body> 태그 안에서

<div class="toc toc-fixed" ></div><s_permalink_article_rep> 아래 부분에 해당 태그를 넣는다.
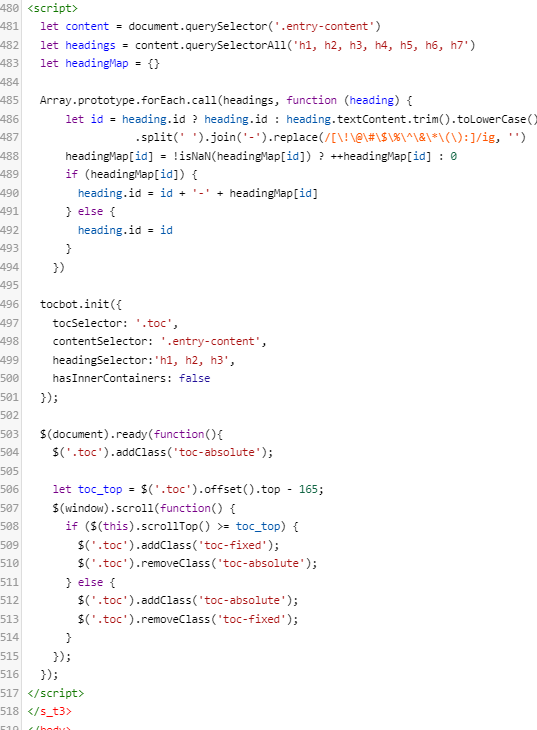
2.3. <body> 끝 부분에서

<script>
let content = document.querySelector('.entry-content')
let headings = content.querySelectorAll('h1, h2, h3, h4, h5, h6, h7')
let headingMap = {}
Array.prototype.forEach.call(headings, function (heading) {
let id = heading.id ? heading.id : heading.textContent.trim().toLowerCase()
.split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\):]/ig, '')
headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0
if (headingMap[id]) {
heading.id = id + '-' + headingMap[id]
} else {
heading.id = id
}
})
tocbot.init({
tocSelector: '.toc',
contentSelector: '.entry-content',
headingSelector:'h1, h2, h3',
hasInnerContainers: false
});
$(document).ready(function(){
$('.toc').addClass('toc-absolute');
let toc_top = $('.toc').offset().top - 165;
$(window).scroll(function() {
if ($(this).scrollTop() >= toc_top) {
$('.toc').addClass('toc-fixed');
$('.toc').removeClass('toc-absolute');
} else {
$('.toc').addClass('toc-absolute');
$('.toc').removeClass('toc-fixed');
}
});
});
</script>2.4. CSS 부분

/*tocbot*/
.toc-absolute {
position: absolute;
margin-top:165px;
}
.toc-fixed {
position: fixed;
top: 165px;
}
.toc {
right: calc((100% - 850px) / 2 - 300px);
width: 250px;
padding: 10px;
box-sizing: border-box;
}
.toc-list {
margin-top: 10px !important;
font-size: 0.9em;
}
.toc > .toc-list li {
margin-bottom: 10px;
}
.toc > .toc-list li:last-child {
margin-bottom: 0;
}
.toc > .toc-list li a {
text-decoration: none;}css부분에 해당 코드를 넣어준다.
3. 개인 커스텀 + 버그 픽스
3.1. 스크롤을 해야 h2가 보이는게 마음에 들지 않는다.
.toc-list-item .is-collapsed{
max-height: 1000px;
}평소에도 h2 제목이 그대로 보였으면 좋겠어서 수정했다.
혹시 나와 같은 고민이라면 css에 위 코드를 추가하면 된다.
3.2. 모바일에서 x축 스크롤이 생긴다.
@media screen and (max-width: 1440px) {
.toc{
display:none;
}
}모바일이나 테블릿 화면에서는 목차가 보이지 않도록 하는 코드이다.
출처
https://tscanlin.github.io/tocbot/
Tocbot
Tocbot builds a table of contents (TOC) from headings in an HTML document. This is useful for documentation websites or long markdown pages because it makes them easier to navigate. This library was inspired by Tocify, the main difference is that Tocbot us
tscanlin.github.io
https://pwnbit.kr/89#script-%EB%B6%80%EB%B6%84
tistory 블로그에 toc 추가
toc란 toc는 table of contents를 의미하고, markdown으로 작성한 글의 header를 모아서 보여주는 용도로 사용됩니다. 우연히 python 관련 글을 보다가 tistory 블로그임에도 toc가 붙어있는 것을 보고 작성자분
pwnbit.kr
'블로그 꾸미기' 카테고리의 다른 글
| ⚡폴더 구조 구조도 tree 텍스트 시각화 및 출력하기 (0) | 2022.08.25 |
|---|
